وبعد التحية الطيبة
اقدم لكم عذرى عن تأخرى فى الموقع بسبب دراستى وامتحاناتى
فأنا دخلت اليوم وجئت بكود حصرى
كود جعل البيانات الشخصية اعلى الموضوع
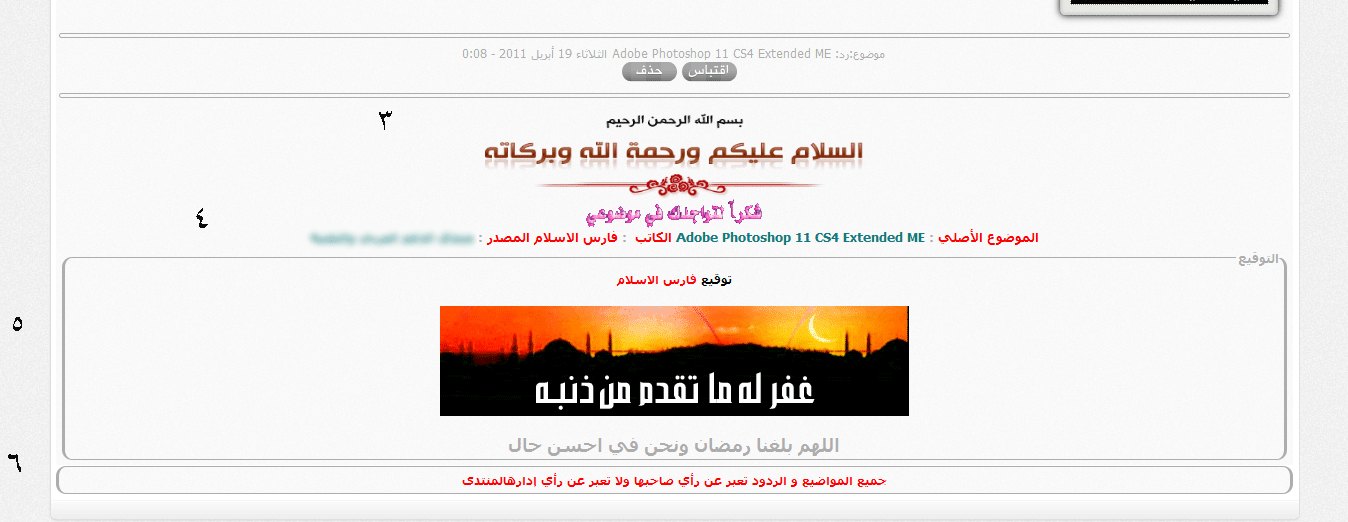
فاليوم مع اجدد انواع القوالب الحصرية اقدمها لكم لتجعلو شكل مواضيعكم اكثر جذبا للزوار والاعضاءصورة للمعاينة

وللخبراء :
يمكنكم التعديل على الكود باضافة ممزات مثل صندوق الاعجابات وغيره
والتغيير الثانى وهو شكل اسفل الموضوع والتوقيع
صورة للمعاينة :

والان مع خصائص ومميزات القالب :
1- جعل الخصائص الجانبية لمعلومات العضو (المساهمات - المزاج - البلد - الخ )
بشكل افقي بدلا من الشكل العمودي وجعل الصورة الرمزية والاسم والرتبة علي
اليمين والمعلومات الشخصية في الوسط وايضا معلومات الاتصال في الجانب الايسر
2- جعل عناصر التحم في الموضوع اعلاي الموضوع مباشرة واسفل البيانات في الشكل اعلاه
3- وضع البسملة اعلي الموضوع والمميز هنا انها بدون خطوط في الوسط اي انها بشكلها الطبيعي
4- وايضا وضع جملة الحفاظ علي ملكية المواضيع من المصدر والقسم والكاتب
5- الخاصية الخامسة عمل شكل مميز للتوقيع بأنحنائات لأعطائه شكل مميز عن الموضوع
6- عمل جملة اسفل التوقيع اجبارية لكل الاعضاء كما هي موضوحة في الصورة والجديد انها متحركة
والان مع طريقة تركيب الكود
اتبع الاتي :
لوحة الادارة >> مظهر المنتدي >> التومبيلات والقوالب >> ادارة عامة
ثم ابحث عن القالب
viewtopic_body
وضع الكود التالي مكان الكود الموجود بالكامل

ثم ضع الكود التالي في ورقة ال css
الكود:
body{
padding:0;
margin:0;
background-position:center;
}
a{
text-decoration:none;
}
.vote {
float : right;
}
fieldset, .quote,.signature_div , td.gensmall, .eshary9{
background-image : url('http://i29.servimg.com/u/f29/16/09/35/44/alt210.gif');
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
border : 1px solid #ADADAD;
border-left : medium solid #ADADAD;
border-right : medium solid #ADADAD;
-moz-border-radius: 10px;
padding: 3px; margin: 3px;
font-weight:bold;
}
.code{
background-image : url('http://i29.servimg.com/u/f29/16/09/35/44/alt210.gif');
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
border : 1px solid #ADADAD;
border-left : medium solid #ADADAD;
border-right : medium solid #ADADAD;
-moz-border-radius: 10px;
padding: 3px; margin: 3px;
font-weight:bold;
display: list-item;
overflow: auto;
max-height:200px;
}
.rotba1,.rotba2,.rotba3,.rotba4,.rotba5,.rotba6,.rotba7,.rotba8,.rotba9,.rotba10,.rotba11,.rotba12,.rotba13,.rotba14{
color:#000;
background-image : url('http://i29.servimg.com/u/f29/16/09/35/44/alt210.gif');
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
border : 1px solid #ADADAD;
border-left : medium solid #ADADAD;
border-right : medium solid #ADADAD;
-moz-border-radius: 10px;
padding: 3px; margin: 3px;
font-weight:bold;
}
tr.post td {
text-align : center;
text-shadow:0px 1px 0px #;
}
.postbody{
font-size: 13px;
font-weight:bold;
}
.postbody img {
max-width:850px;
}
hr{
height : 5px;
border : 1px solid #ADADAD;
border-top-width : 1px;
background : url(http://i29.servimg.com/u/f29/16/09/35/44/alt210.gif);
-moz-border-radius: 7px;
}
tr.post span.gensmall { display: none; }
.lamsa-t{
color:#000;
background-image : url('http://www.as7abfox.k4h.info/F3al2/F3al/alt2.gif');
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
border : 1px solid #ADADAD;
border-left : medium solid #ADADAD;
border-right : medium solid #ADADAD;
-moz-border-radius: 10px;
padding: 3px; margin: 3px;
font-weight:bold;
}
والى هنا قد نتهينا من اهم موضوع عسى ان ينال اعجابكم
وانتظروا شركة صن سيت للدعم والمساعدة قريبا ان شاء الله
يعنى بعد الامتحانات كدا

shvr hgrg,fالثلاثاء 26 سبتمبر 2017 - 13:01