كود جعل البيانات الشخصية فى المواضيع اعلى الموضوع بتقنيات جديدة
السلام عليكم ورحمة الله وبركاته
أقد لعيون احلى موقع متخصص فى كل المجالات موقعكم #صن_سيت
حصرياً ومجانا نقدم لكم قالب المواضيع سهل الأستخدام خطوات سهلة في التركيب وبسيط
تركيب البيانات الشخصية أعلى المواضيع فقط للنسخة الثانية !
البيانات الشخصية حاليا باللون الأحمر واللون الازرق واللون الوردي وسيتم ادراج باقي الألوان والتنسيقات الأخرى في أقرب وقت بأذن الله
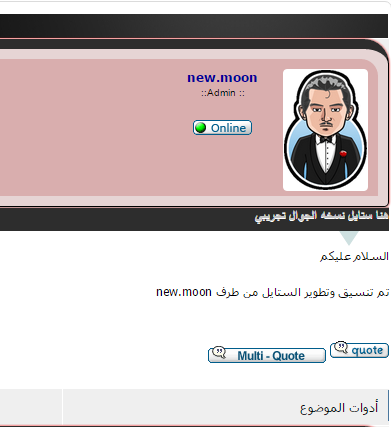
صورة مثال :

كما توفر تقنية رائعه في اسفل المساهمة أدوات الموضوع وتحتوي على حذف وتعديل ومعاينة الاي بي الــخ من أدوات الموضوع

بيانات العضوية على يسار الصفحة وتاريخ المساهمة ايضا في حقل كما ان لها طابع رائع في الصفحة

أيضا على يمين الصفحة الصورة الشخصية وجنبها اسم العضوية والرتبة في الأسفل مع صورة الرتبة وأيقونة متصل او غير متصل في اسفل الرتبة بطريقة جذابة ورائعة

هذه كان معرض الصور الخاصة بالقالب بيانات الشخصية أعلى الموضوع
----------------------------------
لتنفيذ الخطوات :ً،
اذهب الى التومبلايت
التومبلايتات و القوالب
إدارة عامة
>> قالب viewtopic_body >><< معاينة الموضوع
نقوم بنسخ القالب التالي وأستبدالة بالقالب الكامل في منتداك
ضع رد حتى ترد القالب
ثم سجل ولا تنسى النشر بالضغط على
ثم نذهب الى لوحة الادارة >> مظهر المنتدى >> أللوان >> ورقة CSS
ثم نضع الأكواد التالية في بداية الصفحة
ال CSS الخاص باللون الأحمر

الكود:
.forumline1 {
overflow: hidden;
border: 1px solid #DBDBDB;
background: #FFF;
-webkit-border-radius: 7px 7px 7px 7px;
-moz-border-radius: 7px 7px 7px 7px;
-khtml-border-radius: 7px 7px 7px 7px;
border-radius: 7px 7px 7px 7px;
overflow: hidden;
padding: 10px 1px 10px 1px;
}
img.i_icon_quote {
margin-top: 22px;
margin-bottom: 5px;
}
ul.dropmenu {
position: relative;
margin: 0px;
padding: 1px 0px 0px 0px;
background:transparent url(images/navigation.png) repeat-x scroll 0 0;
display:block;
height: 35px;
font-family: Traditional Arabic, Arial;
text-align: center;
font-weight: bold;
font-size: 14px;
}
.dropmenu li {
position: relative;
list-style: none;
float: right;
margin: 0px;
padding: 0px;
}
.dropmenu li a {
border-right: solid 1px #4a779d;
color: #0A0A0A;
cursor: point;
display: block;
height: 22px;
padding: 9px 10px 0 15px;
text-decoration: none;
text-transform: uppercase;
}
.dropmenu li a:hover span {
background:transparent url(images/arrow_hover.png) repeat-x scroll 0 0;
}
.dropmenu li:hover ul, .dropmenu li:hover div {
display: block;
}
.dropmenu ul {
position: absolute;
display: none;
width: 140px;
padding: 0px;
margin: 0px;
border-bottom: 1px solid #ccc;
background: #FFFFFF url(images/gradient.png) repeat-x scroll 0 0;
}
.dropmenu ul li {
border: 0;
float: none;
}
.dropmenu ul a {
border: 1px solid #ccc;
border-bottom: 0;
white-space: nowrap;
display:block;
color: #0657AD;
text-decoration: underline;
text-transform: none;
}
td.row1.over:hover, td.row2 {
background-color: #F3F3F2;
}
.signature_div {
background: none repeat scroll 0 0 #E0CECE;
border-bottom: 1px solid #CC8E8E;
border-top: 1px solid #CC8E8E;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: .63em;
font-weight: lighter;
padding: 5px 20px;
text-shadow: 0 1px 1px #fff;
}
.postbody1 {
background-color: #fff!important;
padding-bottom: 22px;
}
.TmpPost {
-moz-border-radius: 25px 25px 5px 5px;
-moz-box-shadow: 0 0 3px #e7e7e7;
-webkit-border-radius: 25px 25px 5px 5px;
-webkit-box-shadow: 0 0 3px #e7e7e7;
background: none repeat scroll 0 0 rgba(165, 16, 16, 0.12);
border-color: rgb(45, 45, 45) #D63606 #000000;
border-left: 1px solid #000000;
border-radius: 25px 25px 5px 5px;
border-right: 1px solid #000000;
border-style: solid;
border-width: 10px 1px 1px;
box-shadow: 0 0 3px #E40303;
clear: both;
padding: 10px;
}
.HeaderPost {
-moz-border-radius: 17px 17px 0 0;
-webkit-border-radius: 17px 17px 0 0;
background: none repeat scroll 0 0 rgba(167, 31, 31, 0.21);
border-radius: 17px 17px 0 0;
overflow: hidden;
padding: 10px 10px 5px 2px;
}
.IconTitle {
background: none repeat scroll 0 0 #2D2D2D;
border-top: 1px solid #C09595;
color: #C1C1C1;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: .99em;
padding-bottom: 8px;
text-shadow: 0 1px 0 #FFF;
}
.TraiMessage {
border-color: #cee0e0 transparent transparent;
border-style: solid;
border-width: 15px 10px 0;
height: 0;
margin-right: 30px;
margin-top: 0px;
width: 0;
}
div#postmenu_22152677 {
float: right;
margin-right: 15px;
padding: 0 10px;
text-align: center;
}
.Center .UserTitleName {
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: 0.69em;
font-weight: lighter;
line-height: 16px;
}
td.row3Right, td.spaceRow {
background-color: #F3F3F2;
border: #FFF;
border-style: solid;
}
td.catBottom, th.thBottom {
background: #F7F7F7!important;
}
th {
background-color: #161F24;
background-image: url(http://wallpaperswa.com/thumbnails/detail/20120316/black%20minimalistic%20background%201920x1080%20wallpaper_www.wallpaperhi.com_50.jpg)!important;
color: #FFFFFF;
font-size: 11px;
font-weight: 700;
height: 25px;
padding: 2px 3px;
width: 70px;
}
.Right {
background: none repeat scroll 0 0 #fff;
border: 1px solid #FFFFFF;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
float: right;
}
.Left {
float: left;
margin-left: 10px;
width: 283px;
}
.TimePostCount {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: none repeat scroll 0 0 rgba(253, 253, 253, 0.8);
border: 1px solid #C09595;
border-radius: 5px;
color: #C11010;
float: left;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: 12px;
margin-bottom: 5px;
margin-top: 0;
padding: 5px 7px;
text-shadow: 0 1px 0 #fff;
width: 265px;
}
.PostTime {
float: right;
margin-left: 15px;
margin-top: -3px;
}
.Left .TimePostCount .PostCount {
float: left;
margin-left: 10px;
margin-top: -3px;
}
.ActivityUser {
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: none repeat scroll 0 0 #fdfdfd !important;
border: 1px solid #d0d0d0;
color: #333 !important;
float: left;
font-size: 0.7em;
font-weight: lighter;
padding: 0 5px;
width: 270px;
}
.postdetails {
color: #000;
font-size: 12px;
}
#abox_img img {
height: 120px;
max-width: 100px;
}
a.forumlink:hover {
color: #dd6900!important;
text-decoration: underline!important;
}
.realTime_alert{
background:#FDFDFD no-repeat 10px center;
-webkit-background-size:50px;
-moz-background-size:50px;
-o-background-size:50px;
background-size:50px;
-webkit-box-shadow:0 0 4px rgba(0,0,0,.6);
-moz-box-shadow:0 0 4px rgba(0,0,0,.6);
box-shadow:0 0 4px rgba(0,0,0,.6);
position:fixed;
top:50px;
right:20px;
min-height:60px;
font-size:13px;
width:200px;
padding:10px 10px 10px 70px;
font-family:Helvetica;
color:#474747;
}
.realTime_alert b{
display:block;
margin-bottom:5px;
font-size:15px;
}
.realTime_alert .close{
position:absolute;
right:10px;
top:5px;
font-size:15px;
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
height:16px;
width:16px;
text-align:center;
line-height:13px;
cursor:pointer;
}
.realTime_alert .close:hover{
color:#FFF;
background:#666;
}
#ebtzd .tooltip{
opacity:0;
position:relative;
overflow:visible;
z-index:100!important;
display:inline-block;
top:5px;
-webkit-transition-duration:500ms;
-moz-transition-duration:500ms;
-o-transition-duration:500ms;
transition-duration:500ms;
background:rgba(0, 0, 0, .8);
padding:10px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
font-family:Helvetica;
letter-spacing:1px;
font-size:13px;
width:300px;
color:#fff;
}
اللون الأزرق الأعتيادي فقط تستبدل كود css التالي بدل الcss أعلى

الcss الخاص باللون الأزرق التالي
الكود:
.forumline1 {
overflow: hidden;
border: 1px solid #DBDBDB;
background: #FFF;
-webkit-border-radius: 7px 7px 7px 7px;
-moz-border-radius: 7px 7px 7px 7px;
-khtml-border-radius: 7px 7px 7px 7px;
border-radius: 7px 7px 7px 7px;
overflow: hidden;
padding: 10px 1px 10px 1px;
}
img.i_icon_quote {
margin-top: 22px;
margin-bottom: 5px;
}
ul.dropmenu {
position: relative;
margin: 0px;
padding: 1px 0px 0px 0px;
background:transparent url(images/navigation.png) repeat-x scroll 0 0;
display:block;
height: 35px;
font-family: Traditional Arabic, Arial;
text-align: center;
font-weight: bold;
font-size: 14px;
}
.dropmenu li {
position: relative;
list-style: none;
float: right;
margin: 0px;
padding: 0px;
}
.dropmenu li a {
border-right: solid 1px #4a779d;
color: #0A0A0A;
cursor: point;
display: block;
height: 22px;
padding: 9px 10px 0 15px;
text-decoration: none;
text-transform: uppercase;
}
.dropmenu li a:hover span {
background:transparent url(images/arrow_hover.png) repeat-x scroll 0 0;
}
.dropmenu li:hover ul, .dropmenu li:hover div {
display: block;
}
.dropmenu ul {
position: absolute;
display: none;
width: 140px;
padding: 0px;
margin: 0px;
border-bottom: 1px solid #ccc;
background: #FFFFFF url(images/gradient.png) repeat-x scroll 0 0;
}
.dropmenu ul li {
border: 0;
float: none;
}
.dropmenu ul a {
border: 1px solid #ccc;
border-bottom: 0;
white-space: nowrap;
display:block;
color: #0657AD;
text-decoration: underline;
text-transform: none;
}
td.row1.over:hover, td.row2 {
background-color: #F3F3F2;
}
.signature_div {
background: none repeat scroll 0 0 #E0CECE;
border-bottom: 1px solid #CC8E8E;
border-top: 1px solid #CC8E8E;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: .63em;
font-weight: lighter;
padding: 5px 20px;
text-shadow: 0 1px 1px #fff;
}
.postbody1 {
background-color: #fff!important;
padding-bottom: 22px;
}
.TmpPost {
-moz-border-radius: 25px 25px 5px 5px;
-moz-box-shadow: 0 0 3px #e7e7e7;
-webkit-border-radius: 25px 25px 5px 5px;
-webkit-box-shadow: 0 0 3px #e7e7e7;
background: none repeat scroll 0 0 rgb(234, 247, 251);
border-color: rgb(73, 162, 195) #49A2C3 #49A2C3;
border-left: 1px solid #49A2C3;
border-radius: 25px 25px 5px 5px;
border-right: 1px solid #49A2C3;
border-style: solid;
border-width: 10px 1px 1px;
box-shadow: 0 0 3px #FFFFFF;
clear: both;
padding: 10px;
}
.HeaderPost {
-moz-border-radius: 17px 17px 0 0;
-webkit-border-radius: 17px 17px 0 0;
background: none repeat scroll 0 0 rgba(31, 154, 167, 0.21);
border-radius: 17px 17px 0 0;
overflow: hidden;
padding: 10px 10px 5px 2px;
}
.IconTitle {
background: none repeat scroll 0 0 #2E8CAF;
border-top: 1px solid #C09595;
color: #C1C1C1;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: .99em;
padding-bottom: 8px;
text-shadow: 0 1px 0 #FFF;
}
.TraiMessage {
border-color: #cee0e0 transparent transparent;
border-style: solid;
border-width: 15px 10px 0;
height: 0;
margin-right: 30px;
margin-top: 0px;
width: 0;
}
div#postmenu_22152677 {
float: right;
margin-right: 15px;
padding: 0 10px;
text-align: center;
}
.Center .UserTitleName {
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: 0.69em;
font-weight: lighter;
line-height: 16px;
}
td.row3Right, td.spaceRow {
background-color: #F3F3F2;
border: #FFF;
border-style: solid;
}
td.catBottom, th.thBottom {
background: #F7F7F7!important;
}
th {
background-color: rgba(73, 162, 195, 0.79);
color: #FFFFFF;
font-size: 11px;
font-weight: 700;
height: 25px;
padding: 2px 3px;
width: 70px;
}
.Right {
background: none repeat scroll 0 0 #fff;
border: 1px solid #FFFFFF;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
float: right;
}
.Left {
float: left;
margin-left: 10px;
width: 283px;
}
.TimePostCount {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: none repeat scroll 0 0 rgba(253, 253, 253, 0.8);
border: 1px solid #49A2C3;
border-radius: 5px;
color: #1086C1;
float: left;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: 12px;
margin-bottom: 5px;
margin-top: 0;
padding: 5px 7px;
text-shadow: 0 1px 0 #fff;
width: 265px;
}
.PostTime {
float: right;
margin-left: 15px;
margin-top: -3px;
}
.Left .TimePostCount .PostCount {
float: left;
margin-left: 10px;
margin-top: -3px;
}
.ActivityUser {
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: none repeat scroll 0 0 #fdfdfd !important;
border: 1px solid #d0d0d0;
color: #333 !important;
float: left;
font-size: 0.7em;
font-weight: lighter;
padding: 0 5px;
width: 270px;
}
.postdetails {
color: #000;
font-size: 12px;
}
#abox_img img {
height: 120px;
max-width: 100px;
}
a.forumlink:hover {
color: #dd6900!important;
text-decoration: underline!important;
}
.realTime_alert{
background:#FDFDFD no-repeat 10px center;
-webkit-background-size:50px;
-moz-background-size:50px;
-o-background-size:50px;
background-size:50px;
-webkit-box-shadow:0 0 4px rgba(0,0,0,.6);
-moz-box-shadow:0 0 4px rgba(0,0,0,.6);
box-shadow:0 0 4px rgba(0,0,0,.6);
position:fixed;
top:50px;
right:20px;
min-height:60px;
font-size:13px;
width:200px;
padding:10px 10px 10px 70px;
font-family:Helvetica;
color:#474747;
}
.realTime_alert b{
display:block;
margin-bottom:5px;
font-size:15px;
}
.realTime_alert .close{
position:absolute;
right:10px;
top:5px;
font-size:15px;
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
height:16px;
width:16px;
text-align:center;
line-height:13px;
cursor:pointer;
}
.realTime_alert .close:hover{
color:#FFF;
background:#666;
}
#ebtzd .tooltip{
opacity:0;
position:relative;
overflow:visible;
z-index:100!important;
display:inline-block;
top:5px;
-webkit-transition-duration:500ms;
-moz-transition-duration:500ms;
-o-transition-duration:500ms;
transition-duration:500ms;
background:rgba(0, 0, 0, .8);
padding:10px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
font-family:Helvetica;
letter-spacing:1px;
font-size:13px;
width:300px;
color:#fff;
}
الcss الخاص باللون الوردي والبنفسي وغالباً مناسب للمنتديات البنات

الكود:
.forumline1 {
overflow: hidden;
border: 1px solid #DBDBDB;
background: #FFF;
-webkit-border-radius: 7px 7px 7px 7px;
-moz-border-radius: 7px 7px 7px 7px;
-khtml-border-radius: 7px 7px 7px 7px;
border-radius: 7px 7px 7px 7px;
overflow: hidden;
padding: 10px 1px 10px 1px;
}
img.i_icon_quote {
margin-top: 22px;
margin-bottom: 5px;
}
ul.dropmenu {
position: relative;
margin: 0px;
padding: 1px 0px 0px 0px;
background:transparent url(images/navigation.png) repeat-x scroll 0 0;
display:block;
height: 35px;
font-family: Traditional Arabic, Arial;
text-align: center;
font-weight: bold;
font-size: 14px;
}
.dropmenu li {
position: relative;
list-style: none;
float: right;
margin: 0px;
padding: 0px;
}
.dropmenu li a {
border-right: solid 1px #4a779d;
color: #0A0A0A;
cursor: point;
display: block;
height: 22px;
padding: 9px 10px 0 15px;
text-decoration: none;
text-transform: uppercase;
}
.dropmenu li a:hover span {
background:transparent url(images/arrow_hover.png) repeat-x scroll 0 0;
}
.dropmenu li:hover ul, .dropmenu li:hover div {
display: block;
}
.dropmenu ul {
position: absolute;
display: none;
width: 140px;
padding: 0px;
margin: 0px;
border-bottom: 1px solid #ccc;
background: #FFFFFF url(images/gradient.png) repeat-x scroll 0 0;
}
.dropmenu ul li {
border: 0;
float: none;
}
.dropmenu ul a {
border: 1px solid #ccc;
border-bottom: 0;
white-space: nowrap;
display:block;
color: #0657AD;
text-decoration: underline;
text-transform: none;
}
td.row1.over:hover, td.row2 {
background-color: #F3F3F2;
}
.signature_div {
background: none repeat scroll 0 0 #E0CECE;
border-bottom: 1px solid #CC8E8E;
border-top: 1px solid #CC8E8E;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: .63em;
font-weight: lighter;
padding: 5px 20px;
text-shadow: 0 1px 1px #fff;
}
.postbody1 {
background-color: #fff!important;
padding-bottom: 22px;
}
.TmpPost {
-moz-border-radius: 25px 25px 5px 5px;
-moz-box-shadow: 0 0 3px #e7e7e7;
-webkit-border-radius: 25px 25px 5px 5px;
-webkit-box-shadow: 0 0 3px #FFB1EE;
background: none repeat scroll 0 0 rgb(255, 214, 244);
border-color: rgb(195, 73, 163) #C349A3 #C349A3;
border-left: 1px solid #C349A3;
border-radius: 25px 25px 5px 5px;
border-right: 1px solid #C349A3;
border-style: solid;
border-width: 10px 1px 1px;
box-shadow: 0 0 3px #FFFFFF;
clear: both;
padding: 10px;
}
.HeaderPost {
-moz-border-radius: 17px 17px 0 0;
-webkit-border-radius: 17px 17px 0 0;
background: none repeat scroll 0 0 rgba(255, 35, 218, 0.21);
border-radius: 17px 17px 0 0;
overflow: hidden;
padding: 10px 10px 5px 2px;
}
.IconTitle {
background: none repeat scroll 0 0 #CA5CAD;
border-top: 1px solid #FFD6F4;
color: rgba(142, 0, 104, 0);
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: .99em;
padding-bottom: 8px;
text-shadow: 0 1px 0 #FFF;
}
.TraiMessage {
border-color: #CA5CAD transparent transparent;
border-style: solid;
border-width: 15px 10px 0;
height: 0;
margin-right: 30px;
margin-top: 0px;
width: 0;
}
div#postmenu_22152677 {
float: right;
margin-right: 15px;
padding: 0 10px;
text-align: center;
}
.Center .UserTitleName {
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: 0.69em;
font-weight: lighter;
line-height: 16px;
}
td.row3Right, td.spaceRow {
background-color: #F3F3F2;
border: #FFF;
border-style: solid;
}
td.catBottom, th.thBottom {
background: #F7F7F7!important;
}
th {
background-color: rgb(214, 118, 189);
color: #FFFFFF;
font-size: 11px;
font-weight: 700;
height: 25px;
padding: 2px 3px;
width: 70px;
}
.Right {
background: none repeat scroll 0 0 #fff;
border: 1px solid #FFFFFF;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
float: right;
}
.Left {
float: left;
margin-left: 10px;
width: 283px;
}
.TimePostCount {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: none repeat scroll 0 0 rgba(253, 253, 253, 0.8);
border: 1px solid #49A2C3;
border-radius: 5px;
color: #1086C1;
float: left;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: 12px;
margin-bottom: 5px;
margin-top: 0;
padding: 5px 7px;
text-shadow: 0 1px 0 #fff;
width: 265px;
}
.PostTime {
float: right;
margin-left: 15px;
margin-top: -3px;
}
.Left .TimePostCount .PostCount {
float: left;
margin-left: 10px;
margin-top: -3px;
}
.ActivityUser {
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: none repeat scroll 0 0 #fdfdfd !important;
border: 1px solid #d0d0d0;
color: #333 !important;
float: left;
font-size: 0.7em;
font-weight: lighter;
padding: 0 5px;
width: 270px;
}
.postdetails {
color: #000;
font-size: 12px;
}
#abox_img img {
height: 120px;
max-width: 100px;
}
a.forumlink:hover {
color: #dd6900!important;
text-decoration: underline!important;
}
.realTime_alert{
background:#FDFDFD no-repeat 10px center;
-webkit-background-size:50px;
-moz-background-size:50px;
-o-background-size:50px;
background-size:50px;
-webkit-box-shadow:0 0 4px rgba(0,0,0,.6);
-moz-box-shadow:0 0 4px rgba(0,0,0,.6);
box-shadow:0 0 4px rgba(0,0,0,.6);
position:fixed;
top:50px;
right:20px;
min-height:60px;
font-size:13px;
width:200px;
padding:10px 10px 10px 70px;
font-family:Helvetica;
color:#474747;
}
.realTime_alert b{
display:block;
margin-bottom:5px;
font-size:15px;
}
.realTime_alert .close{
position:absolute;
right:10px;
top:5px;
font-size:15px;
-webkit-border-radius:50px;
-moz-border-radius:50px;
border-radius:50px;
height:16px;
width:16px;
text-align:center;
line-height:13px;
cursor:pointer;
}
.realTime_alert .close:hover{
color:#FFF;
background:#666;
}
#ebtzd .tooltip{
opacity:0;
position:relative;
overflow:visible;
z-index:100!important;
display:inline-block;
top:5px;
-webkit-transition-duration:500ms;
-moz-transition-duration:500ms;
-o-transition-duration:500ms;
transition-duration:500ms;
background:rgba(0, 0, 0, .8);
padding:10px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
font-family:Helvetica;
letter-spacing:1px;
font-size:13px;
width:300px;
color:#fff;
}
الأن انتهينا من تركيبة وأصبح جاهز للأستخدام مبروك عليكم القالب وأهديها لكم مجانا ولا تنسى ان تشاطر الموضوع مع اصدقائك والمساهمة بكلمة شكر
والسلام عليكم ورحمة الله وبركاته
اختكم@نهال

نجم النجومالثلاثاء 17 نوفمبر 2015 - 13:26