اعضاء الصن سيت الحلوين
بعد غيابى رجعت لكم بكود فريد
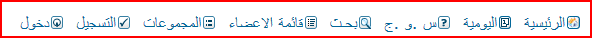
كود يقوم الكود بتغير شكل النافبار

https://i.servimg.com/u/f21/18/15/71/47/ibda3112.gif
إلى



النسخة : phpbb2
النوع: تومبيلات
شرح تركيب الكود
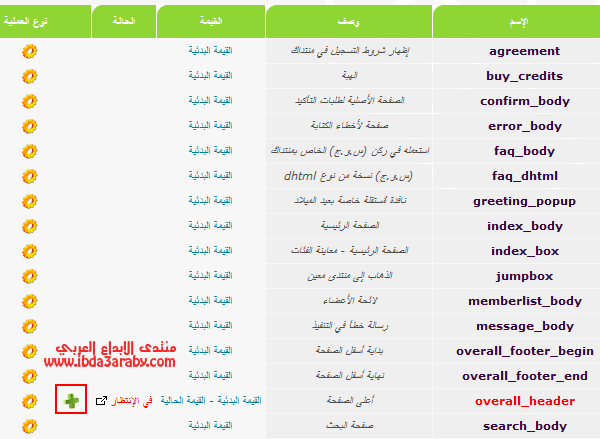
من لوحة الادارة

https://i.servimg.com/u/f21/18/15/71/47/ibda3010.gif

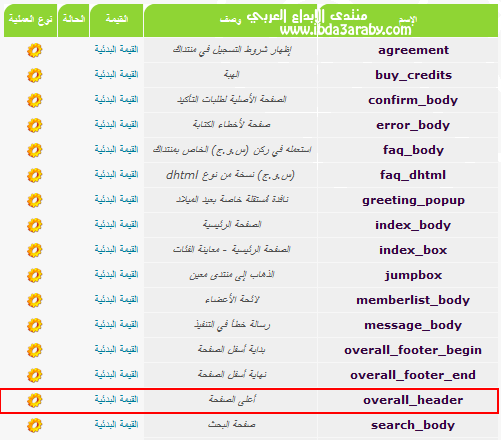
https://i.servimg.com/u/f21/18/15/71/47/ibda3110.gif
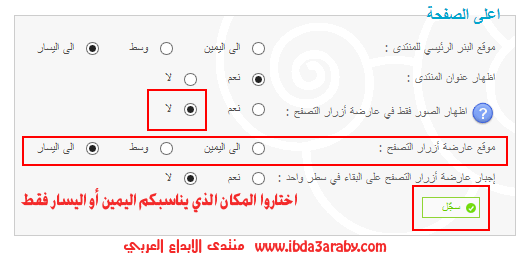
المحدد باللون الأحمر في الصورة ضروري

https://i.servimg.com/u/f21/18/15/71/47/ibda3111.gif
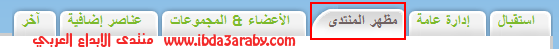
ايظا من مظهر المنتدى

https://i.servimg.com/u/f21/18/15/71/47/ibda3010.gif

https://i.servimg.com/u/f21/18/15/71/47/ibda3011.gif

https://i.servimg.com/u/f21/18/15/71/47/ibda3012.gif
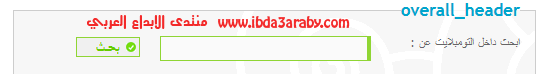
في بداية الصفحة مربع البحث نكتب في المربع
الكود:
GENERATED_NAV_BAR
https://i.servimg.com/u/f21/18/15/71/47/ibda3013.gif
سيظهر لنا كما في الصورة
او هذا الكود لمن لم تظهر لهم الصورة في الاسفل
الكود:
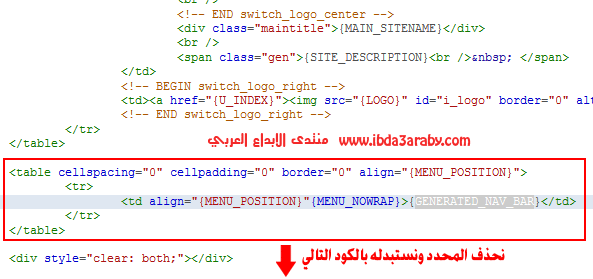
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>نحذفه

https://i.servimg.com/u/f21/18/15/71/47/ibda3014.gif
ونستبدلة بالكود التالي
الكود مخفى للرد
نرجع لمربع البحث من جديد

https://i.servimg.com/u/f21/18/15/71/47/ibda3013.gif
ونبحث عن
الكود:
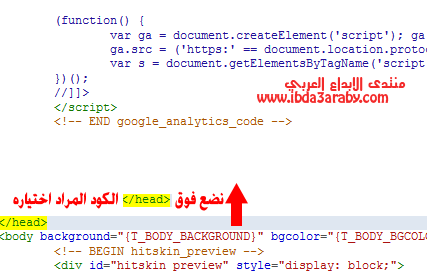
</head>
https://i.servimg.com/u/f21/18/15/71/47/ibda3015.gif
نضع فوق الوسم < / head > الكود الذي نريده من الاكواد التي سوف استعرضها لكم في الاسفل
الشكل الأصلي لتصميم النافبار

https://i.servimg.com/u/f21/18/15/71/47/ibda3010.png
الكود :
الكود:
<script src="https://dl.dropboxusercontent.com/u/64727436/H/js/navbaribda3file.js" type="text/javascript"></script>
<style>
.Navbar-Ibda3araby-BY-Haya{
position:fixed;
{MENU_POSITION}:0px;
top:50px;
}
a.mainmenu div{
background: #00a1cb;
width:30px;
height:40px;
text-align:center;
font:0px Tahoma;
color:#FFF;
}
a.mainmenu div:hover , #i_icon_mini_new_message {
width:150px;
height:40px;
text-align:center;
font:12px Tahoma;
line-height : 40px;
font-style:normal;
font-variant:normal;
font-weight:normal;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
#i_icon_mini_index , #i_icon_mini_index:hover{
background: #f32a2a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1010.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_portal , #i_icon_mini_portal:hover {
background: #00a1cb url("http://i21.servimg.com/u/f21/18/15/71/47/haya2110.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_calendar , #i_icon_mini_calendar:hover {
background: #00a1cb url("http://i21.servimg.com/u/f21/18/15/71/47/haya1110.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_gallery , #i_icon_mini_gallery:hover {
background: #00a1cb url("http://i21.servimg.com/u/f21/18/15/71/47/haya2210.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_faq , #i_icon_mini_faq:hover {
background: #00a1cb url("http://i21.servimg.com/u/f21/18/15/71/47/haya1210.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_search , #i_icon_mini_search:hover {
background: #00a1cb url("http://i21.servimg.com/u/f21/18/15/71/47/haya1310.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_members , #i_icon_mini_members:hover {
background: #00a1cb url("http://i21.servimg.com/u/f21/18/15/71/47/haya1410.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_groups , #i_icon_mini_groups:hover {
background: #00a1cb url("http://i21.servimg.com/u/f21/18/15/71/47/haya1510.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_profile , #i_icon_mini_profile:hover {
background: #00a1cb url("http://i21.servimg.com/u/f21/18/15/71/47/haya1610.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_message , #i_icon_mini_message:hover {
background: #00a1cb url("http://i21.servimg.com/u/f21/18/15/71/47/haya1710.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_new_message , #i_icon_mini_new_message:hover {
background: #f32a2a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1810.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_register , #i_icon_mini_register:hover {
background: #00a1cb url("http://i21.servimg.com/u/f21/18/15/71/47/haya2010.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_logout , #i_icon_mini_login , #i_icon_mini_login:hover , #i_icon_mini_logout:hover {
background: #00a1cb url("http://i21.servimg.com/u/f21/18/15/71/47/haya1910.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_new_message:hover , #i_icon_mini_index:hover , #i_icon_mini_calendar:hover , #i_icon_mini_members:hover
, #i_icon_mini_groups:hover , #i_icon_mini_message:hover , #i_icon_mini_login:hover , #i_icon_mini_logout:hover
, #i_icon_mini_register:hover , #i_icon_mini_faq:hover , #i_icon_mini_profile:hover , #i_icon_mini_search:hover
, #i_icon_mini_new_message , #i_icon_mini_portal:hover , #i_icon_mini_gallery:hover {
padding-{MENU_POSITION}:30px;}
</style>وهذي ألوان لشكل النافبار ويمكنكم التغير فيها لو أردتم با الألوان التي تناسبكم
الشكل الثاني

https://i.servimg.com/u/f21/18/15/71/47/ibda3011.png
الكود :
الكود:
<script src="https://dl.dropboxusercontent.com/u/64727436/H/js/navbaribda3file.js" type="text/javascript"></script>
<style>
.Navbar-Ibda3araby-BY-Haya{
position:fixed;
{MENU_POSITION}:0px;
top:50px;
}
a.mainmenu div{
background: #00aff0;
width:30px;
height:40px;
text-align:center;
font:0px Tahoma;
color:#FFF;
}
a.mainmenu div:hover , #i_icon_mini_new_message {
width:150px;
height:40px;
text-align:center;
font:12px Tahoma;
line-height : 40px;
font-style:normal;
font-variant:normal;
font-weight:normal;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
#i_icon_mini_index , #i_icon_mini_index:hover{
background: #81d339 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1010.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_portal , #i_icon_mini_portal:hover {
background: #00aff0 url("http://i21.servimg.com/u/f21/18/15/71/47/haya2110.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_calendar , #i_icon_mini_calendar:hover {
background: #81d339 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1110.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_gallery , #i_icon_mini_gallery:hover {
background: #81d339 url("http://i21.servimg.com/u/f21/18/15/71/47/haya2210.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_faq , #i_icon_mini_faq:hover {
background: #81d339 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1210.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_search , #i_icon_mini_search:hover {
background: #00aff0 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1310.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_members , #i_icon_mini_members:hover {
background: #00aff0 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1410.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_groups , #i_icon_mini_groups:hover {
background: #00aff0 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1510.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_profile , #i_icon_mini_profile:hover {
background: #81d339 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1610.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_message , #i_icon_mini_message:hover {
background: #00aff0 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1710.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_new_message , #i_icon_mini_new_message:hover {
background: #f32a2a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1810.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_register , #i_icon_mini_register:hover {
background: #00aff0 url("http://i21.servimg.com/u/f21/18/15/71/47/haya2010.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_logout , #i_icon_mini_login , #i_icon_mini_login:hover , #i_icon_mini_logout:hover {
background: #81d339 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1910.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_new_message:hover , #i_icon_mini_index:hover , #i_icon_mini_calendar:hover , #i_icon_mini_members:hover
, #i_icon_mini_groups:hover , #i_icon_mini_message:hover , #i_icon_mini_login:hover , #i_icon_mini_logout:hover
, #i_icon_mini_register:hover , #i_icon_mini_faq:hover , #i_icon_mini_profile:hover , #i_icon_mini_search:hover
, #i_icon_mini_new_message , #i_icon_mini_portal:hover , #i_icon_mini_gallery:hover {
padding-{MENU_POSITION}:30px;}
</style>الشكل الثالث

https://i.servimg.com/u/f21/18/15/71/47/ibda3012.png
الكود :
الكود:
<script src="https://dl.dropboxusercontent.com/u/64727436/H/js/navbaribda3file.js" type="text/javascript"></script>
<style>
.Navbar-Ibda3araby-BY-Haya{
position:fixed;
{MENU_POSITION}:0px;
top:50px;
}
a.mainmenu div{
background: #f96570;
width:30px;
height:40px;
text-align:center;
font:0px Tahoma;
color:#FFF;
}
a.mainmenu div:hover , #i_icon_mini_new_message {
width:150px;
height:40px;
text-align:center;
font:12px Tahoma;
line-height : 40px;
font-style:normal;
font-variant:normal;
font-weight:normal;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
#i_icon_mini_index , #i_icon_mini_index:hover{
background: #4fbfb1 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1010.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_portal , #i_icon_mini_portal:hover {
background: #f96570 url("http://i21.servimg.com/u/f21/18/15/71/47/haya2110.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_calendar , #i_icon_mini_calendar:hover {
background: #4fbfb1 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1110.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_gallery , #i_icon_mini_gallery:hover {
background: #4fbfb1 url("http://i21.servimg.com/u/f21/18/15/71/47/haya2210.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_faq , #i_icon_mini_faq:hover {
background: #4fbfb1 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1210.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_search , #i_icon_mini_search:hover {
background: #f96570 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1310.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_members , #i_icon_mini_members:hover {
background: #f96570 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1410.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_groups , #i_icon_mini_groups:hover {
background: #f96570 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1510.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_profile , #i_icon_mini_profile:hover {
background: #4fbfb1 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1610.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_message , #i_icon_mini_message:hover {
background: #f96570 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1710.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_new_message , #i_icon_mini_new_message:hover {
background: #f32a2a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1810.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_register , #i_icon_mini_register:hover {
background: #f96570 url("http://i21.servimg.com/u/f21/18/15/71/47/haya2010.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_logout , #i_icon_mini_login , #i_icon_mini_login:hover , #i_icon_mini_logout:hover {
background: #4fbfb1 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1910.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_new_message:hover , #i_icon_mini_index:hover , #i_icon_mini_calendar:hover , #i_icon_mini_members:hover
, #i_icon_mini_groups:hover , #i_icon_mini_message:hover , #i_icon_mini_login:hover , #i_icon_mini_logout:hover
, #i_icon_mini_register:hover , #i_icon_mini_faq:hover , #i_icon_mini_profile:hover , #i_icon_mini_search:hover
, #i_icon_mini_new_message , #i_icon_mini_portal:hover , #i_icon_mini_gallery:hover {
padding-{MENU_POSITION}:30px;}
</style>الشكل الرابع

https://i.servimg.com/u/f21/18/15/71/47/ibda3112.png
الكود :
الكود:
<script src="https://dl.dropboxusercontent.com/u/64727436/H/js/navbaribda3file.js" type="text/javascript"></script>
<style>
.Navbar-Ibda3araby-BY-Haya{
position:fixed;
{MENU_POSITION}:0px;
top:50px;
}
a.mainmenu div{
background: #5b6e7a;
width:30px;
height:40px;
text-align:center;
font:0px Tahoma;
color:#FFF;
}
a.mainmenu div:hover , #i_icon_mini_new_message {
width:150px;
height:40px;
text-align:center;
font:12px Tahoma;
line-height : 40px;
font-style:normal;
font-variant:normal;
font-weight:normal;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
#i_icon_mini_index , #i_icon_mini_index:hover{
background: #fcad3f url("http://i21.servimg.com/u/f21/18/15/71/47/haya1010.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_portal , #i_icon_mini_portal:hover {
background: #5b6e7a url("http://i21.servimg.com/u/f21/18/15/71/47/haya2110.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_calendar , #i_icon_mini_calendar:hover {
background: #fcad3f url("http://i21.servimg.com/u/f21/18/15/71/47/haya1110.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_gallery , #i_icon_mini_gallery:hover {
background: #fcad3f url("http://i21.servimg.com/u/f21/18/15/71/47/haya2210.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_faq , #i_icon_mini_faq:hover {
background: #fcad3f url("http://i21.servimg.com/u/f21/18/15/71/47/haya1210.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_search , #i_icon_mini_search:hover {
background: #5b6e7a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1310.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_members , #i_icon_mini_members:hover {
background: #5b6e7a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1410.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_groups , #i_icon_mini_groups:hover {
background: #5b6e7a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1510.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_profile , #i_icon_mini_profile:hover {
background: #fcad3f url("http://i21.servimg.com/u/f21/18/15/71/47/haya1610.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_message , #i_icon_mini_message:hover {
background: #5b6e7a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1710.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_new_message , #i_icon_mini_new_message:hover {
background: #f32a2a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1810.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_register , #i_icon_mini_register:hover {
background: #5b6e7a url("http://i21.servimg.com/u/f21/18/15/71/47/haya2010.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_logout , #i_icon_mini_login , #i_icon_mini_login:hover , #i_icon_mini_logout:hover {
background: #fcad3f url("http://i21.servimg.com/u/f21/18/15/71/47/haya1910.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_new_message:hover , #i_icon_mini_index:hover , #i_icon_mini_calendar:hover , #i_icon_mini_members:hover
, #i_icon_mini_groups:hover , #i_icon_mini_message:hover , #i_icon_mini_login:hover , #i_icon_mini_logout:hover
, #i_icon_mini_register:hover , #i_icon_mini_faq:hover , #i_icon_mini_profile:hover , #i_icon_mini_search:hover
, #i_icon_mini_new_message , #i_icon_mini_portal:hover , #i_icon_mini_gallery:hover {
padding-{MENU_POSITION}:30px;}
</style>الشكل الخامس

https://i.servimg.com/u/f21/18/15/71/47/ibda3113.png
الكود :
الكود:
<script src="https://dl.dropboxusercontent.com/u/64727436/H/js/navbaribda3file.js" type="text/javascript"></script>
<style>
.Navbar-Ibda3araby-BY-Haya{
position:fixed;
{MENU_POSITION}:0px;
top:50px;
}
a.mainmenu div{
background: #f32a2a;
width:30px;
height:40px;
text-align:center;
font:0px Tahoma;
color:#FFF;
}
a.mainmenu div:hover , #i_icon_mini_new_message {
width:150px;
height:40px;
text-align:center;
font:12px Tahoma;
line-height : 40px;
font-style:normal;
font-variant:normal;
font-weight:normal;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
#i_icon_mini_index , #i_icon_mini_index:hover{
background: #3c3c3c url("http://i21.servimg.com/u/f21/18/15/71/47/haya1010.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_portal , #i_icon_mini_portal:hover {
background: #f32a2a url("http://i21.servimg.com/u/f21/18/15/71/47/haya2110.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_calendar , #i_icon_mini_calendar:hover {
background: #3c3c3c url("http://i21.servimg.com/u/f21/18/15/71/47/haya1110.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_gallery , #i_icon_mini_gallery:hover {
background: #3c3c3c url("http://i21.servimg.com/u/f21/18/15/71/47/haya2210.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_faq , #i_icon_mini_faq:hover {
background: #3c3c3c url("http://i21.servimg.com/u/f21/18/15/71/47/haya1210.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_search , #i_icon_mini_search:hover {
background: #f32a2a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1310.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_members , #i_icon_mini_members:hover {
background: #f32a2a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1410.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_groups , #i_icon_mini_groups:hover {
background: #f32a2a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1510.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_profile , #i_icon_mini_profile:hover {
background: #3c3c3c url("http://i21.servimg.com/u/f21/18/15/71/47/haya1610.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_message , #i_icon_mini_message:hover {
background: #f32a2a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1710.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_new_message , #i_icon_mini_new_message:hover {
background: #f32a2a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1810.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_register , #i_icon_mini_register:hover {
background: #f32a2a url("http://i21.servimg.com/u/f21/18/15/71/47/haya2010.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_logout , #i_icon_mini_login , #i_icon_mini_login:hover , #i_icon_mini_logout:hover {
background: #3c3c3c url("http://i21.servimg.com/u/f21/18/15/71/47/haya1910.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_new_message:hover , #i_icon_mini_index:hover , #i_icon_mini_calendar:hover , #i_icon_mini_members:hover
, #i_icon_mini_groups:hover , #i_icon_mini_message:hover , #i_icon_mini_login:hover , #i_icon_mini_logout:hover
, #i_icon_mini_register:hover , #i_icon_mini_faq:hover , #i_icon_mini_profile:hover , #i_icon_mini_search:hover
, #i_icon_mini_new_message , #i_icon_mini_portal:hover , #i_icon_mini_gallery:hover {
padding-{MENU_POSITION}:30px;}
</style>الشكل السادس

الكود :
الكود:
<script src="https://dl.dropboxusercontent.com/u/64727436/H/js/navbaribda3file.js" type="text/javascript"></script>
<style>
.Navbar-Ibda3araby-BY-Haya{
position:fixed;
{MENU_POSITION}:0px;
top:50px;
}
a.mainmenu div{
background: #f96570;
width:30px;
height:40px;
text-align:center;
font:0px Tahoma;
color:#FFF;
}
a.mainmenu div:hover , #i_icon_mini_new_message {
width:150px;
height:40px;
text-align:center;
font:12px Tahoma;
line-height : 40px;
font-style:normal;
font-variant:normal;
font-weight:normal;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
#i_icon_mini_index , #i_icon_mini_index:hover{
background: #f32a2a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1010.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_portal , #i_icon_mini_portal:hover {
background: #fcad3f url("http://i21.servimg.com/u/f21/18/15/71/47/haya2110.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_calendar , #i_icon_mini_calendar:hover {
background: #f96570 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1110.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_gallery , #i_icon_mini_gallery:hover {
background: #81d339 url("http://i21.servimg.com/u/f21/18/15/71/47/haya2210.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_faq , #i_icon_mini_faq:hover {
background: #00aff0 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1210.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_search , #i_icon_mini_search:hover {
background: #4fbfb1 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1310.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_members , #i_icon_mini_members:hover {
background: #5b6e7a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1410.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_groups , #i_icon_mini_groups:hover {
background: #3c3c3c url("http://i21.servimg.com/u/f21/18/15/71/47/haya1510.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_profile , #i_icon_mini_profile:hover {
background: #f32a2a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1610.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_message , #i_icon_mini_message:hover {
background: #fcad3f url("http://i21.servimg.com/u/f21/18/15/71/47/haya1710.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_new_message , #i_icon_mini_new_message:hover {
background: #f32a2a url("http://i21.servimg.com/u/f21/18/15/71/47/haya1810.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_register , #i_icon_mini_register:hover {
background: #f96570 url("http://i21.servimg.com/u/f21/18/15/71/47/haya2010.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_logout , #i_icon_mini_login , #i_icon_mini_login:hover , #i_icon_mini_logout:hover {
background: #81d339 url("http://i21.servimg.com/u/f21/18/15/71/47/haya1910.png") {MENU_POSITION} no-repeat ;
}
#i_icon_mini_new_message:hover , #i_icon_mini_index:hover , #i_icon_mini_calendar:hover , #i_icon_mini_members:hover
, #i_icon_mini_groups:hover , #i_icon_mini_message:hover , #i_icon_mini_login:hover , #i_icon_mini_logout:hover
, #i_icon_mini_register:hover , #i_icon_mini_faq:hover , #i_icon_mini_profile:hover , #i_icon_mini_search:hover
, #i_icon_mini_new_message , #i_icon_mini_portal:hover , #i_icon_mini_gallery:hover {
padding-{MENU_POSITION}:30px;}
</style>بعد اختيارانا احد الاشكل التي في الاعلى ووضعها في القالب
نظغط سجل
ثم نأكد التعديلات

https://i.servimg.com/u/f21/18/15/71/47/ibda3113.gif
وانتهيت اتمنى ينال الموضوع رضاكم
للامانة الكود منقول من منتدي الابداع
والسلام عليكم ورحمة الله وبركاتة

K!M0الجمعة 4 ديسمبر 2015 - 13:55