عدت اليكم بالجديد والحصري
من اجل محبتنا فى اغلى اعضاء لموقع صن سيت
حصرياً كود [javascript]+[css] جاارى تحميل الصفحة لمنتديات أحلى منتدى يعمل على جميع النسخ
حصرياً كود [javascript]+[css] جاارى تحميل الصفحة لمنتديات أحلى منتدى يعمل على جميع النسخ
حصرياً كود [javascript]+[css] جاارى تحميل الصفحة لمنتديات أحلى منتدى يعمل على جميع النسخ
مميزاته :
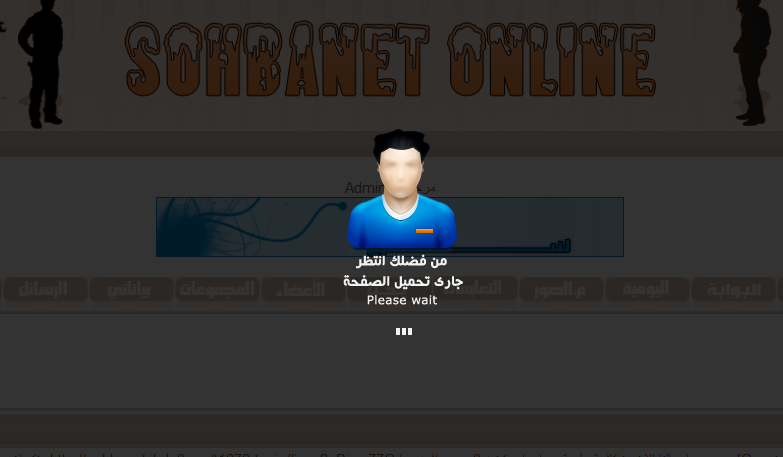
كود رائع جداً يعمل على ظهور صفحة جارى تحميل الموقع و إختفائها بطريقة التلاشى الرائعة
|صورة للمعينة الكود |

شرح تركيب الكود :
____________
لوحة الإدارة >> مظهر المنتدى >> الصور و الألوان >> ورقة تصميم CSS
و ثم ضع الكود و إضغط سجل



الكود:
#editor-loading {border-radius: 4px 4px 4px 4px;color: rgb(187, 187, 187);font-family: Arial;font-size: 1.1em;font-weight: 700;
left:
36%;padding: 15px 0px;position: fixed;text-align: center;top:
30%;width: 30%;z-index: 999;}.closs {bottom: -97%;left: 5px;position:
fixed;z-index: 999;height: 100%;width:
100%;background:url(http://i75.servimg.com/u/f75/17/42/09/54/untitl10.png)
no-repeat;}
#overlay {background: black;height: 100%;left: 0px;opacity: 0.8;position: fixed;top: 0px;width: 100%;z-index: 999;}شرح تركيب الكود كتب:لوحة الإدارة >> عناصر اضافية >> HTML و JAVASCRIPT >> إدارة أكواد Javascript
ثم ننشىء كود جافا جديد و إجعل التأثير فى جميع الصفحات ثم سجل



Spoiler :
الكود:
document.write('<div id="overlay"></div>
<div id="editor-loading">
<img src="http://i75.servimg.com/u/f75/17/42/09/54/untitl12.png" />
<br /><br />
<img src="http://static.ak.fbcdn.net/rsrc.php/v2/yb/r/GsNJNwuI-UM.gif" />
<br /><div class="closs"></div></div>');
$(window).load(function () {
$('#editor-loading').fadeToggle(function () {
});
});
$(window).load(function () {
$('#overlay').fadeToggle(function () {
});
});




omarpop23الأربعاء 28 أكتوبر 2015 - 16:26