اقدم لعيون احلى موقع صن سيت الكود الحصري
[ كود تنتظرونه منذ سنين وهو كود رائع وجميل واتمنى ان يعجبكم ]
[ كود Css + كود تشكيلات عامة إضافة الاقسام على الصفحة الرئيسية بشكل لائق ومنسق وجميل فهو يعمل على وضع الاقسام بانتظام بجوار بعضهم البعض ]
يعمل على جميع النسخ Cool
# يتم الكود على خطوتين الاولى :-
الCss
طريقة الوضع :- لوحة الإدارة - مظهر المنتدى - الصور والالوان - الوان - ورقة تصميم css
ثم ضع الكود :
ضع رد حتى تراه
يمكنك استبدال صورة السهم بوضعها مكان هذه الصورة https://i.servimg.com/u/f21/11/81/27/88/arrow_10.png , ^^ cat
الخطوة الثانية :-
التشكيلات العامة ..
طريقة الوضع : لوحة الإدارة - مظهر المنتدى - الصفحة الرئيسية - تشكيلات عامة - ضع الكود على هيئة html ..
الكود فى صيغته النهائية :-
الكود:
<script> jQuery(function() { jQuery('.img_list_hp img').mouseover(function() { jQuery('#img_list_alt').html(jQuery(this).attr('alt')); }).mouseout(function() { jQuery('#img_list_alt').html('ضع هنا شرح لجميع الاقسام وكيفية الدخول لأى قسم!'); }); }); </script> <div class="img_list_hp"><a href="اسم القسم فى الرابط"><img height="59" src="صورة القسم" alt="وصف القسم"><span>عنوان القسم </span></a></div> <div style="clear: both" id="img_list_alt">ضع هنا شرح عام لجميع الاقسام !</div>تم تقطيع الكود ليتم الشرح عليه وتفسيره :-
الكود:
<script>
jQuery(function() {
jQuery('.img_list_hp img').mouseover(function() {
jQuery('#img_list_alt').html(jQuery(this).attr('alt'));
}).mouseout(function() {
jQuery('#img_list_alt').html('ضع هنا شرح لجميع الاقسام وكيفية الدخول لأى قسم!');
});
});
</script>الكود الوسط لكل قسم يتم تكراره
الكود:
<div class="img_list_hp"><a href="اسم القسم فى الرابط"><img height="59" src="صورة القسم" alt="وصف القسم"><span>عنوان القسم </span></a></div>لاحظ : اسم القسم فى الرابط يكون مثل /f2-montada
نهاية الكود ويوضع مرة واحدة فى نهاية جميع الاكواد الخاصة بالاقسام
الكود:
<div style="clear: both" id="img_list_alt">ضع هنا شرح عام لجميع الاقسام !</div>صور للكود بعد الانتهاء :-
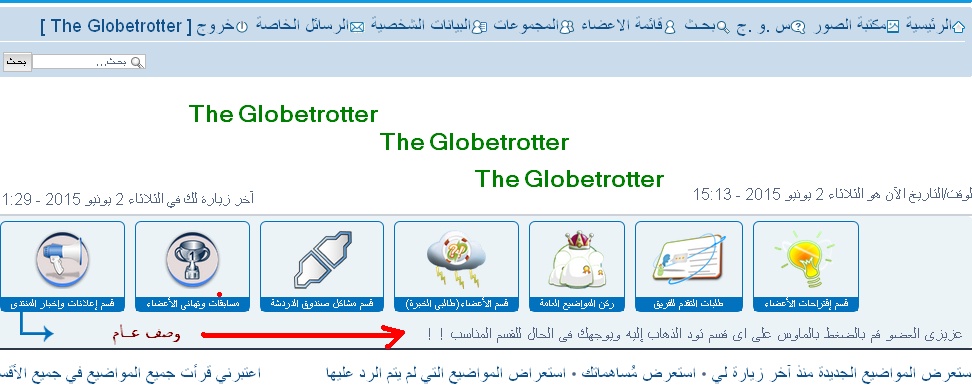
صورة[1]

صورة[2]

منقول للافادة

ahmadmitwallyالجمعة 2 يونيو 2017 - 1:50