بسم الله الرحمن الرحيم
موضوع اليوم يختلف عن كل المواضيع لانه حصري وفريد من نوعه
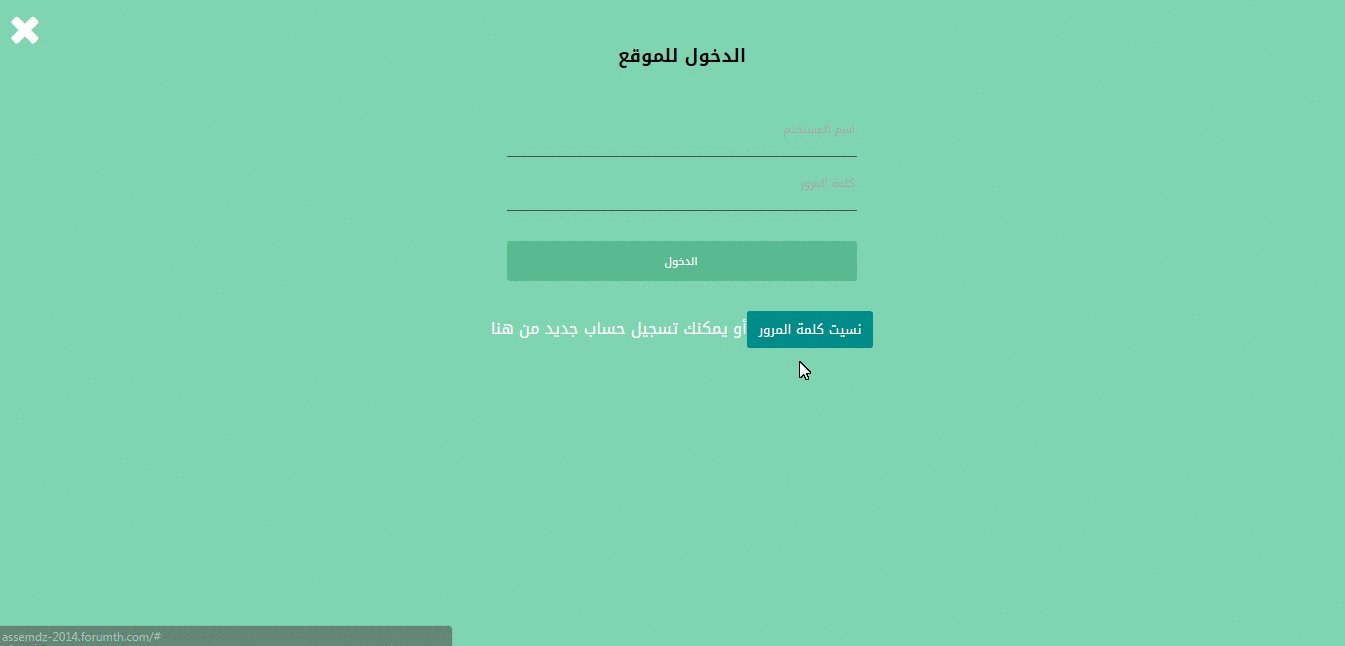
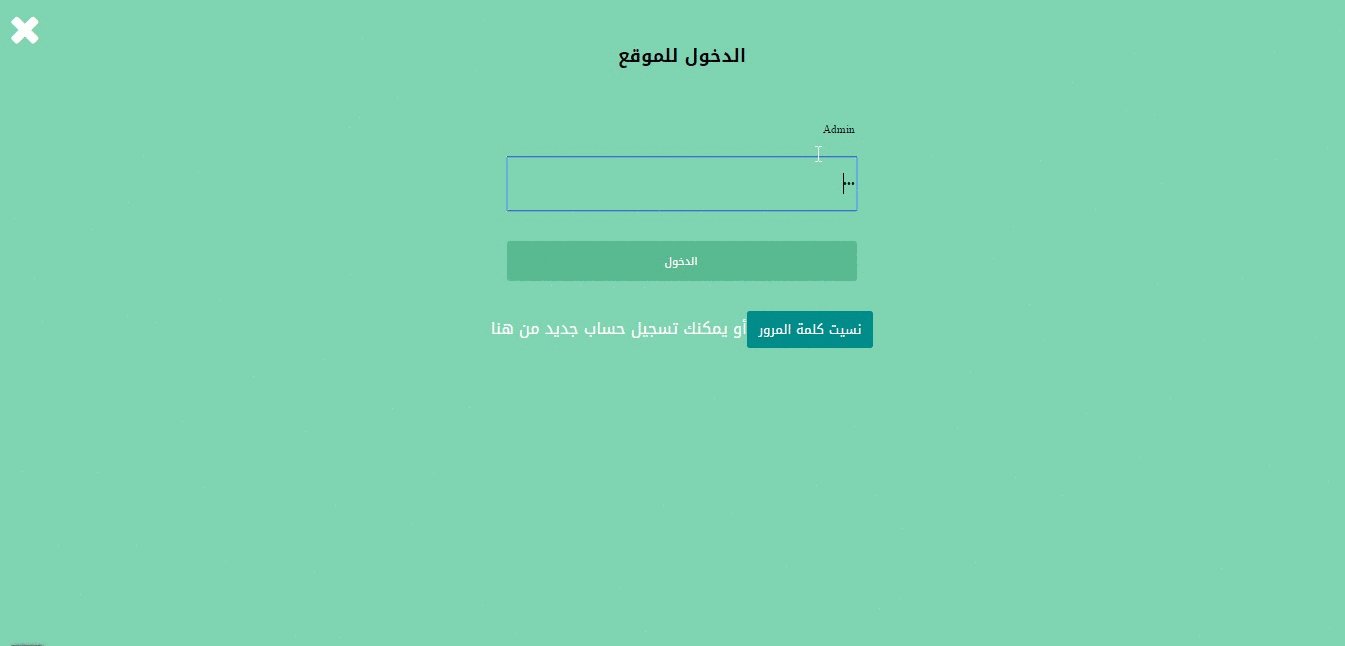
كود صفحة دخول العضو بشكل منبثق وجميل
مكودة بتقنيات Html# و Css# و JavaScript#
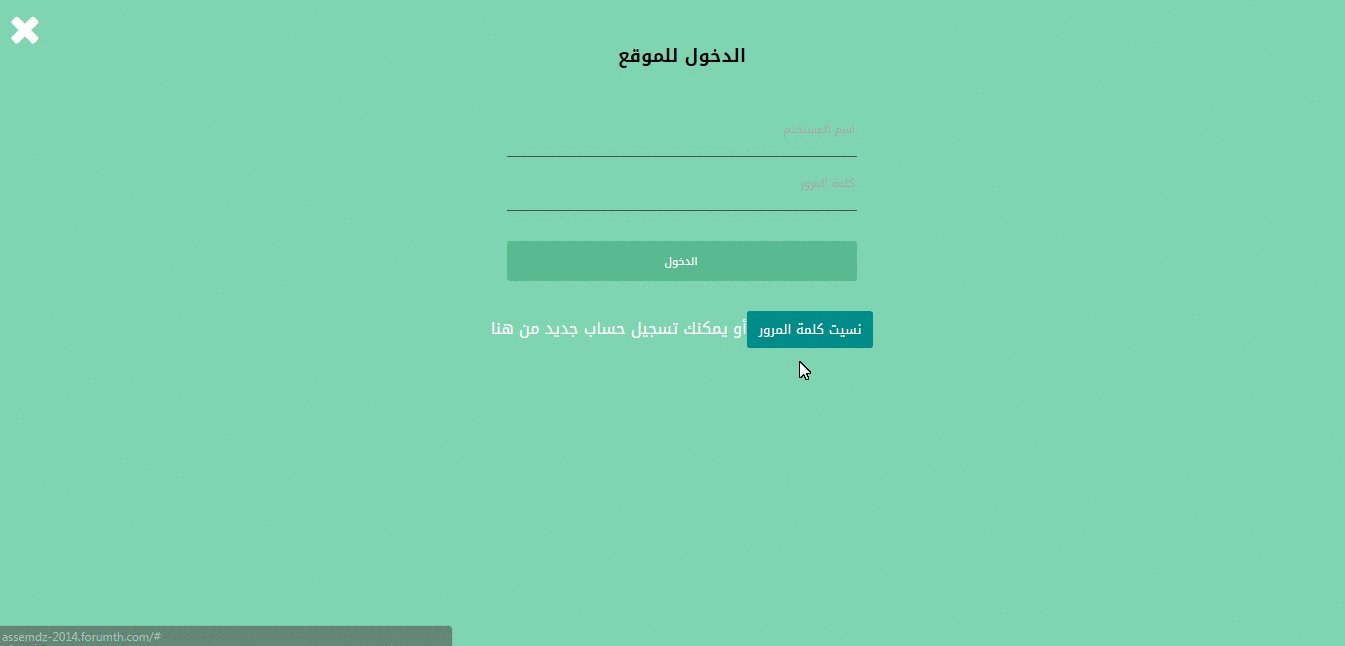
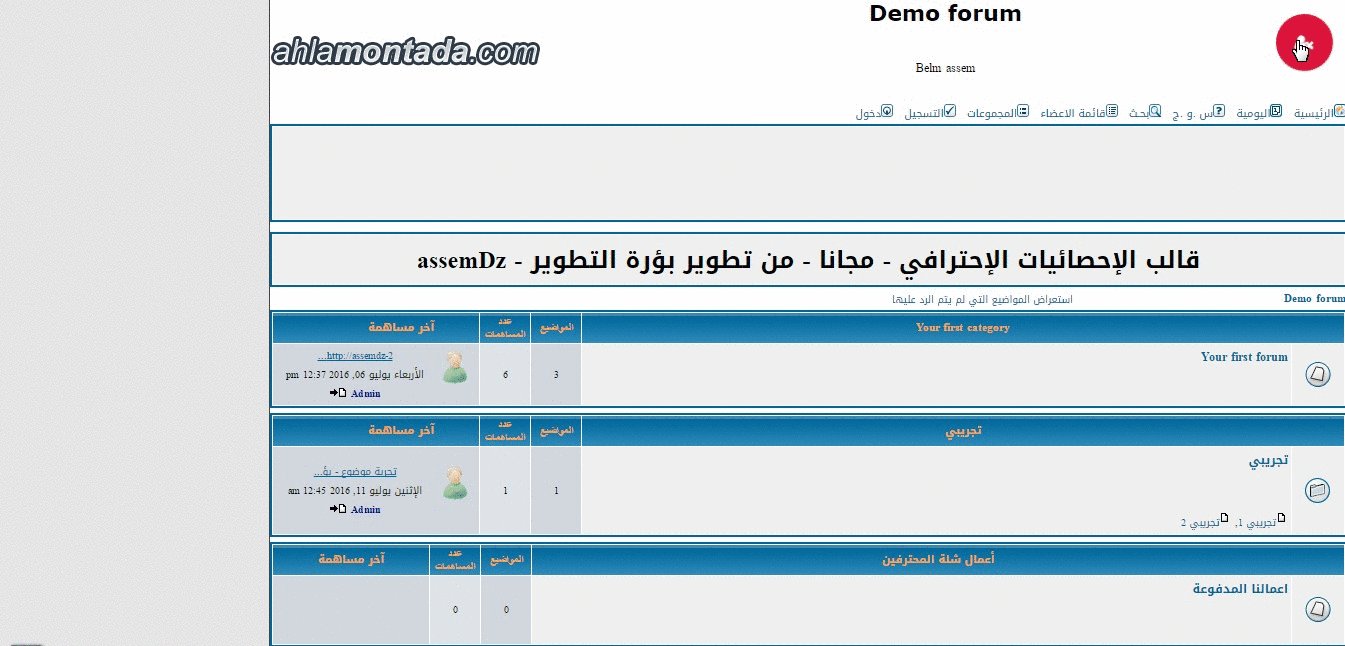
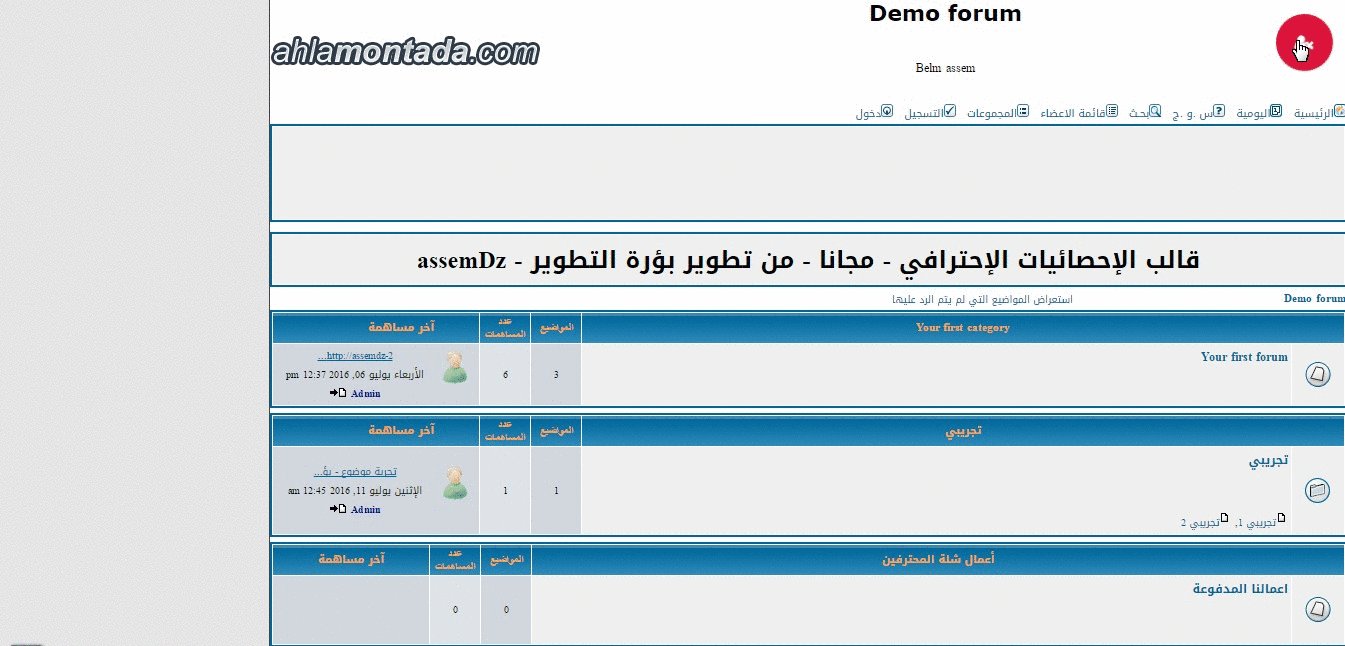
تظهر زر بالجانب الايمن لتسجيل الدخول وفى حالة النقر عليه تنبثق صفحة لتسجيل الدخول بشكل متطور جدا
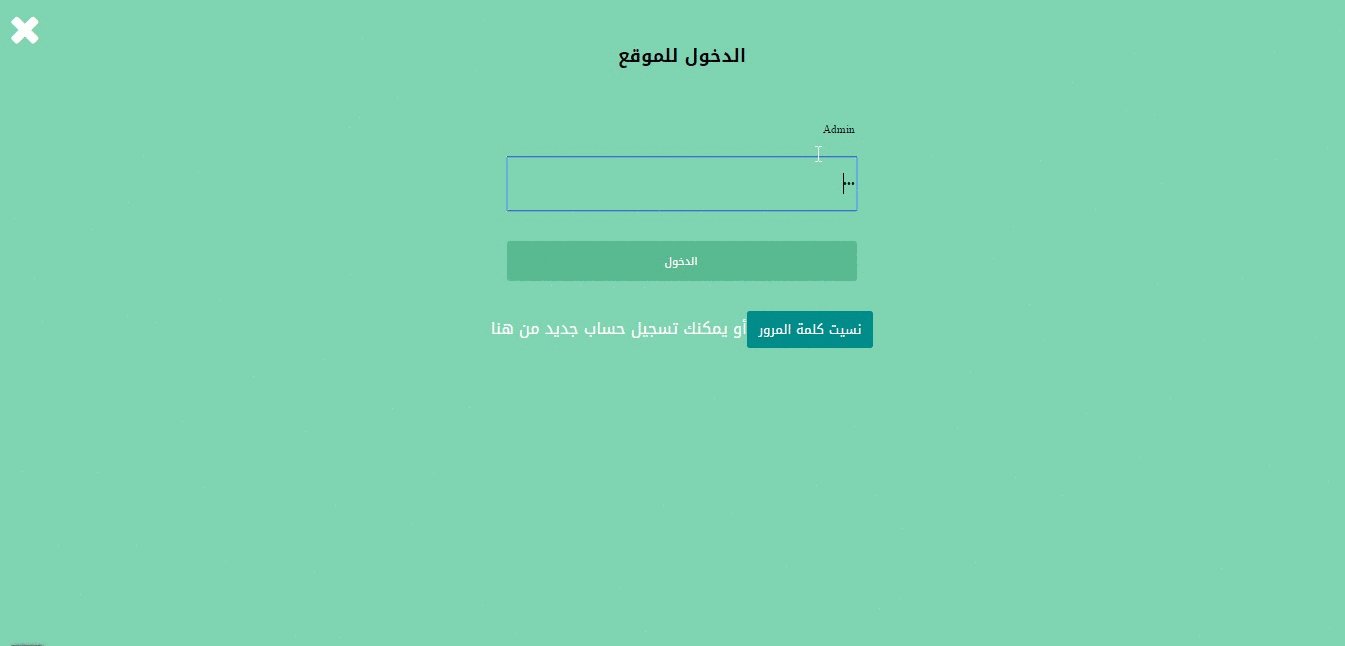
صورة للكود :

نأتي لطريقة التركيب :
1 - نتوجه إلى التومبيلات > قالب الهيدر :
وداخل وسم :
الكود:
<head>
نضع التالي :
الكود:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"/>
وفي نفس القالب نبحث عن الوسم ونضع أسفله :
الكود:
<!-- BEGIN switch_user_logged_out -->
<div class="assem">
<a href="#" id="user-btn">
<div class="menu-icon">
<i class="fa fa-user-times" aria-hidden="true"></i>
</div>
</a>
</div>
<div id="overlay" class="overlay" style="overflow: hidden; outline: none; width: 0%; right: -20px; display: block;">
<i id="close-btn" class="fa fa-close"></i>
<div class="login-page">
<div class="container">
<h2>الدخول للموقع</h2>
<div class="user-login">
<form action="/login.forum?redirect=/" method="post" name="form_login">
<div class="input-f">
<input type="text" name="username" placeholder="اسم المستخدم" required>
</div>
<div class="input-f">
<input type="password" name="password" placeholder="كلمة المرور" required>
</div>
<div class="input-f">
<input type="submit" name="login" value="الدخول">
</div>
</form>
</div>
<div class="register">
<button type="button" class="frgt" onclick="location.href='/profile?mode=sendpassword'">نسيت كلمة المرور</button>
<a href="/register">أو يمكنك تسجيل حساب جديد من هنا</a>
</div>
</div>
</div>
</div>
<!-- END switch_user_logged_out -->الآن نتجه إلى ورقة css ونضع الأكواد التالية ( يمكنكم وضعها أيضا في قالب الهيدر ) :
ضع رد حتى ترى الكود :
و آخر خطوة نذهب إلى العناصر الإضافية ثم إدارة أكواد JavaScript ونضع الكود التالي :
الكود:
$(function(){
$("#user-btn").click(function(){
$("#overlay").animate({width:'100%',right:'0px'});
$(".overlay").css('display', 'block');
$('body').addClass('stop-scrolling');
});
$("#close-btn").click(function(){
$(".overlay").animate({width:'0%',right:'-20px'});
$('body').removeClass('stop-scrolling');
});
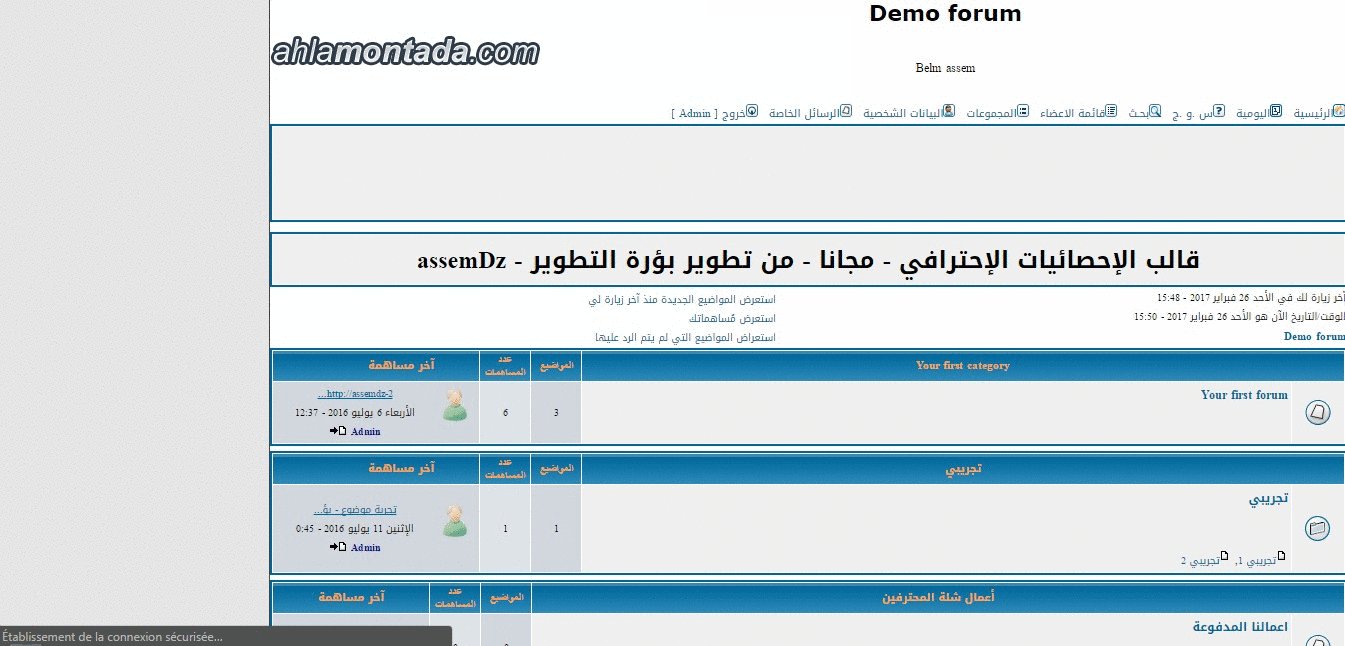
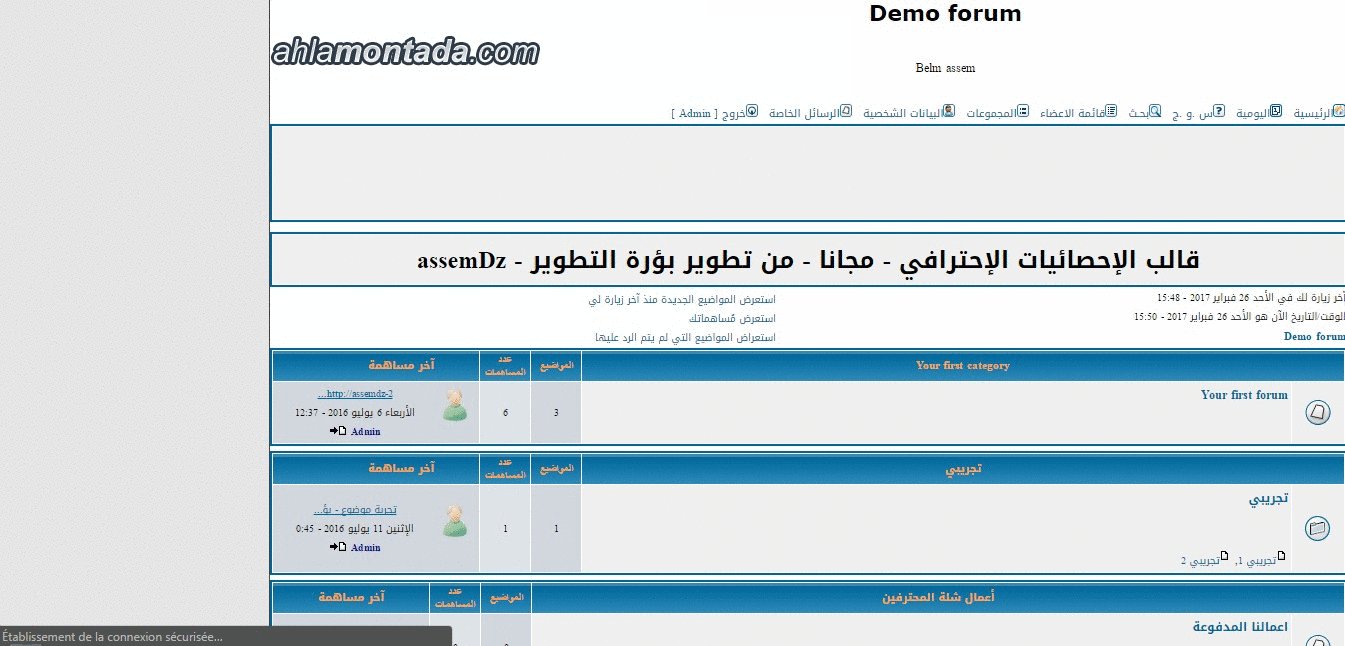
});كما في الصورة :

وفى النهاية السلام عليكم ورحمة الله

عبدالحميد19الإثنين 7 مارس 2022 - 19:00